Adventure Project
In this project, I worked collaboratively with 3 other students to create a website that would allow users to follow an adventure, where they choose how the story goes based on the decisions given to them. This project was assigned to us to help test our ability to work collaboratively with others on GitHub, as well as the use of Git within and IDE. It also helped me practice my skills in MarkDown, even though the final project was ultimately done in HTML and CSS.
One big challenge in this project was how we were going to organize all of our files. We ultimately decided on just having all of the situations held in a folder called exactly that, and would link each file within that folder. It was a bit of a confusing process but we figured it out quickly. Another challenge was trying to write the CSS after not having done it in a while, it required a bit of review and playing around with tutorials but I got it all working pretty quickly.
If I had more time, I would have added images and added more style to the website, since it still is a bit bland. Next time I would plan out my time more wisely, since I hadn't realized just how little time I actually had.
Link to the project repository.
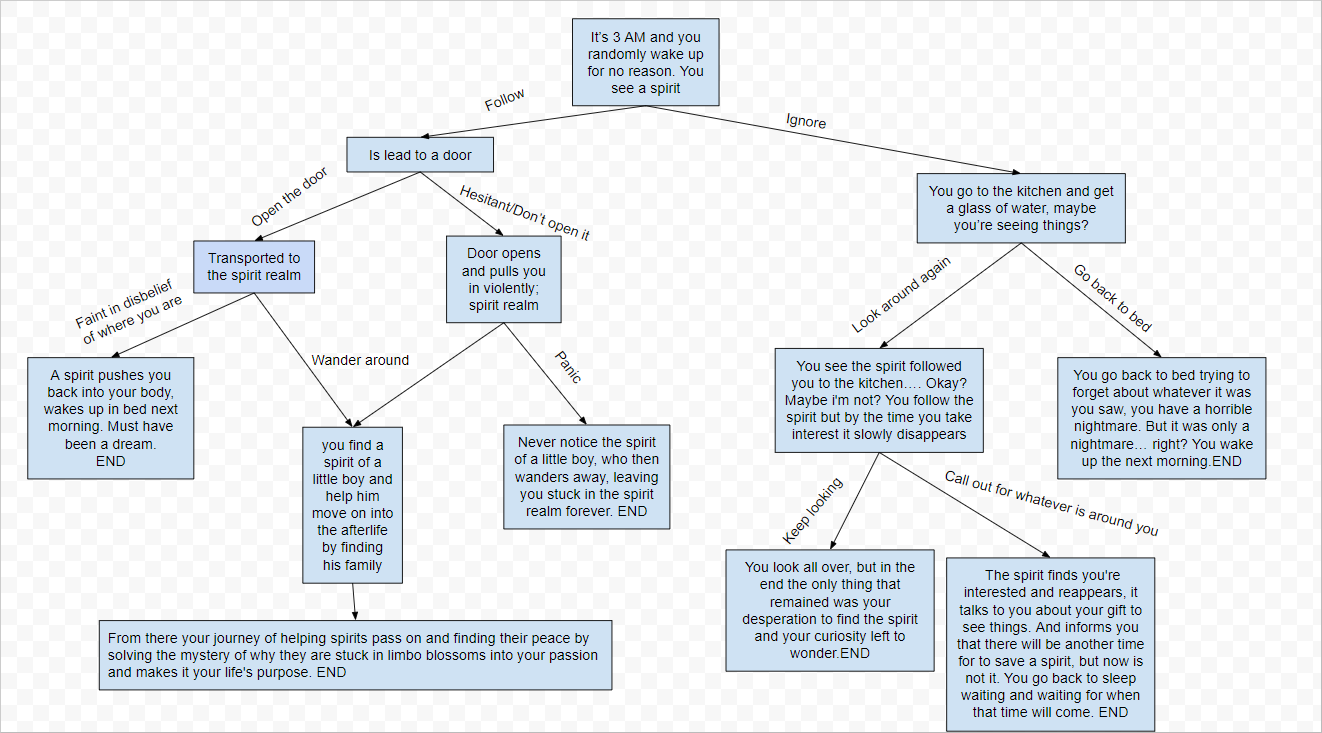
A screenshot of the planning done for our project.