SEP-11 Freedom Project: UXMA Student Report
Context
The "Freedom Project" for SEP11 is all about creating something using all the knowledge we have gained from learning JavaScript, and the "tool" we selected to assist in the creation of our project. I am a Taekwondo Instructor, and decided to make a program that would make it easy for me to write student reports for many students.
Content
For my project, I am making a student report creation tool. This project entry will walk through my process of independently studying Firebase in order to make my personal tool, which would assist me in writing reports for students that I teach as a Taekwondo instructor. Writing weekly reports helps me to know where my students are at, what they need to improve, and how I can get them there.
Reflection
When first introduced to the project, we were presented with JS "tools" that would assist us in making our projects, and we're required. I chose Firebase right off the bat since I thought it would provide me with the most challenge, which it successfuly did. I also decided to create something that was way too diffuclt for me to make, which is where I learned my first lesson: To set realistic goals. Originally, my goal was to create a calender to help me mark down and plan out classes and events in my Taekwondo Do-jang. But, I didn't really have the time to make this. However, later along the line as I realized how tedious writing quick reports for 80 to 90 students almost every week really was, that's when I came up with the idea for my project.
Running Out of Time
However, as time went on, I really didn't sepnd much time on this project. I initially created something purely out of JS but, it really didn't help me much with the project anyway. I was honestly kind of afraid to jump into Firebase, since it seemed so intimidating. But, when I finally did end up jumping into it by the time spring break hit, and cramming all of my learning and coding into that week, I realized it really wasn't that bad. That was another lesson learned. Jump straight into the learning, no matter how intimidating it may be. You won't ever know until you try.
So, What Did I Really Learn?
Over time, I actually learned many things.
- Time Management Is Critical
- Jump Into The Fire
- Take It Step-By-Step
- There Are Always More Solutions
- PAY ATTENTION
The time I spent neglecting research and playing with Firebase ended up costing me, not greatly since Firebase turned out to be pretty easy. However, if I had committed more time to research and development right from the start, rather than trying to see if it was possible with just JS, then I would have had more features implemented
Well not literally, but I didn't jump into Firebase right away like I should have. While it would have been confusing for me at first, I would eventually grow to understand the code I wrote since we would learn about the code I wrote in class, such as the Document Object Model.
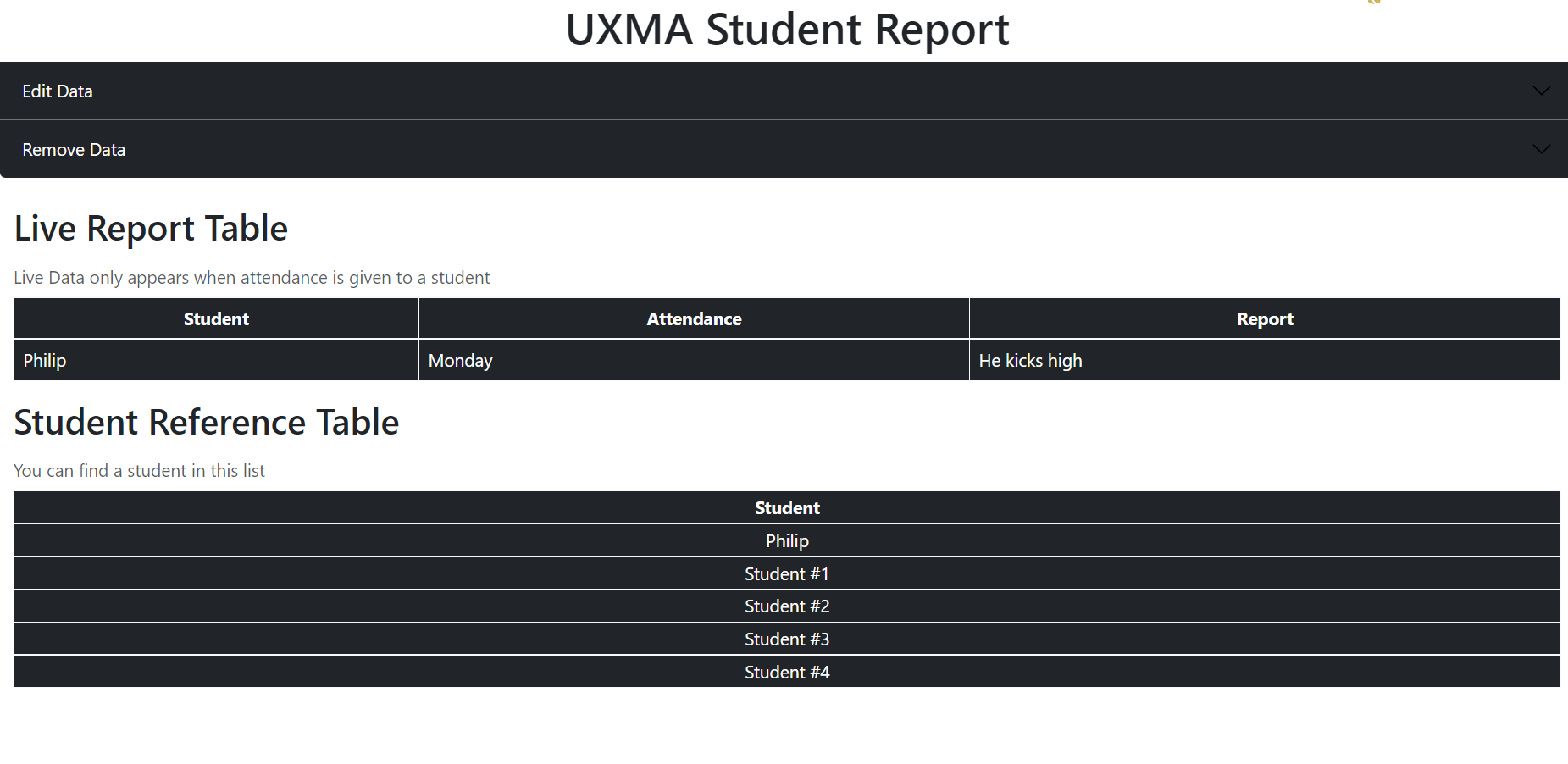
Throughout my project, I worked to implement little features that I felt would be hard for me to add directly onto my document. So, I decided to try out the feature in another environment, such as JS bin, in order to more easily understand what I wrote and where to implement it. For example, the Live Data Table itself I felt would be really difficult to work on because of all the other code and clutter around it that I might give myself a headache looking at, or even accidentally break something. So, I went into JS bin and created it there first, before adding it to my project and adjusting it to work with Firebase.
This was of course, a huge part of my project. I feel one important moment was again, creating the Live Data Table, specifically solving an issue I had with it. This issue was the fact that everytime data was added to the database, the program would listen for these changes and automatically update the table... by adding all of the data all over again. I thought the only solution was a Firebase related one, but I couldn't figure it out whatsoever. Then, i realized I should try to do so with just Javascript, despite the fact that I felt like it wasn't possible, until I realized I could just try to delete all the current data on the table, and re-add all of it instead.
One not so smart mistake I made was following an out-of-date Firebase tutorial. It's honestly simple, I need to pay very close attention to what I'm doing, or else I might be left discouraged. This happened after trying to follow a Firebase 8 tutorial, instead of a Firebase 9 tutorial, and realizing this far later after being discouraged by the progress I wasn't making, despite following a tutorial.
Conclusions, Next Steps
This project was honestly really fun when I really understood what I was doing. It wasn't as fun tackling the challenges, but felt very rewarding once I did. This whole project was a lot of lessons learned and a lot of growth for me as a software engineering student, and I want to continue working on this project and more in order to keep on growing my skillset.
The next steps for this project are to add features that interact with the data already gathered, which can generate pie charts that offer detailed insights into how classes and attendance can improve.
UXMA Student Status AppUXMA Student Status Github Repo
SEP-11 Freedom Project Blog Repo